

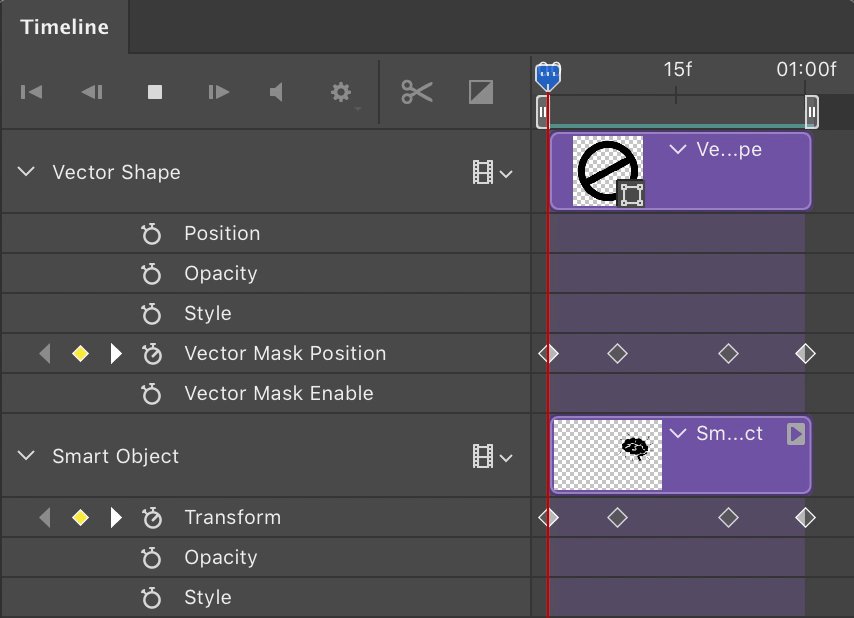
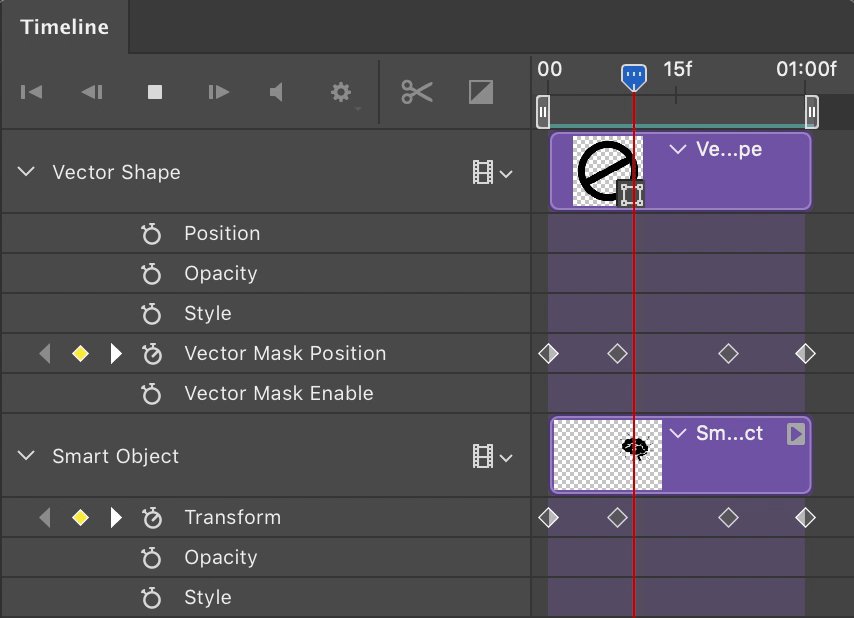
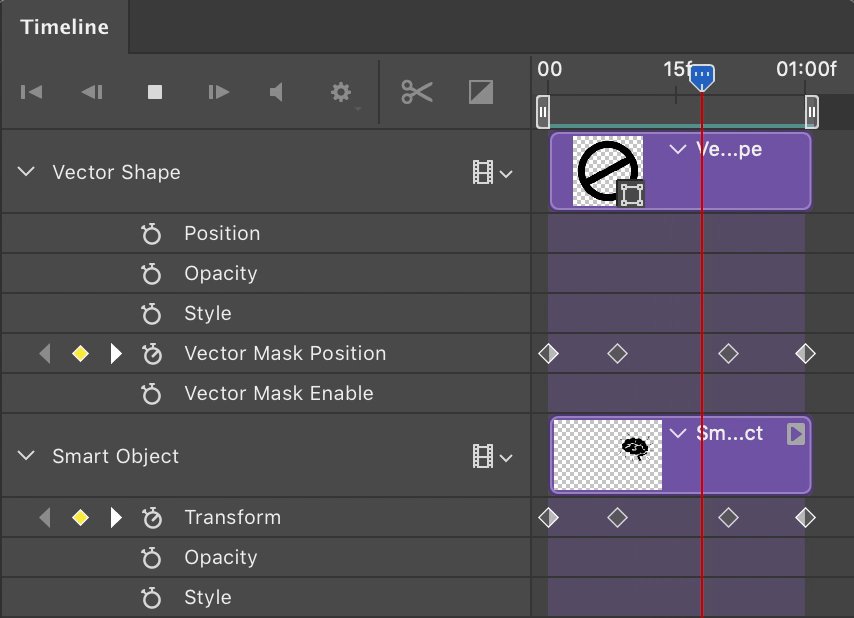
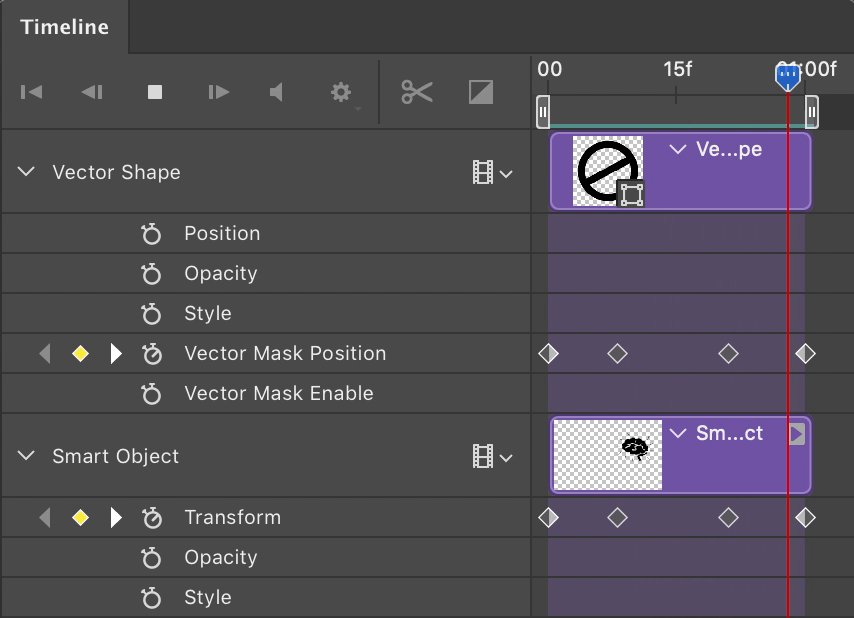
sharpening, adding any other minor details, etc.)ġ1. if at this point you still want to make any changes (for the non-moving parts of your graphic) you can. Select all layers > right click ‘convert to smart object’ġ0.1. Select all frames > convert to timeline animation (button on bottom right of animation panel) go through the regular actions of making a gif. hide the outline you showed in the first frame and vice versa.ġ0. hide one of your outlines and show the other one.ĩ. click on frame 1 and make sure the ‘propagate frame 1′ in the layers section is selected. select both frames and click on the little down arrow by the ‘0 sec’ part and change the time to however long you want your moving parts to alternate from. make a new frame (by pressing on the little paper with a corner folded back at the bottom of the timeline)ħ. You can open up the timeline (window > animation)Ħ.
Smart gif maker tutorial install#
If you haven’t got GIMP already then go ahead and install the best copy for your computer. If you’re not familiar with GIMP it is an open source image manipulation program, similar to Photoshop, but non-proprietary.
Smart gif maker tutorial how to#
open up your animation timeline to make your gif (i.e. This tutorial runs you through how to make a GIF using GIMP. (optional) you don’t have to, but if you want to make more outlines for more variation, you can.ĥ. make another outline, just a little bit different than the first outline you made.īelow i’ve shown the two different outlines i drew with the line tool.Ĥ.2. + make sure you put this outline on a separate layer.Ĥ.1. then just draw lines around the outline of your subject until you’ve completely outlined him! the next step is to make your moving outline: go to the shape tool (keyboard shortcut: u), select the line tool, and make the line width whatever you want it to be (i usually keep it between 1-3px).

make any sort of edits you want to your graphic (that you want to remain as is (non-moving)).Ĥ.0. make your background and add your “subject” (render) to your edit.ģ. start with a blank canvas, any size you like.Ģ. ** some parts of the edit shown above were omitted for simplicity.ġ. How to rotate an object in Photoshop Rotating objects in Photoshop is easy, but if you are trying to rotate a shape, image, or other layer to an exact degree measurement, this tutorial can help.* to make a graphic with moving parts, you must have a program that allows you to create gifs.Fortunately, there a few ways to do this, and here are a couple of our favorite methods. How to combine two shapes in Photoshop Combining two shapes in Photoshop can come in handy during the design process.You can also create a JPG version of your Photoshop file using the "Save As" option as well. How to export a JPG from Photoshop Photoshop let's you export projects to one of several different file formats, including JPGs.You can also create a PNG version of your Photoshop file using the "Save As" option as well. How to export a PNG from Photoshop Photoshop let's you export projects to one of several different file formats, including PNGs.How to Add Drop Shadow in Photoshop In this mini tutorial, we will look at how to apply a drop shadow to any object or layer in Photoshop, one of our favorite design effects.How to Add Text in Photoshop In this short tutorial we cover the basics of single line texts and text blocks, both of which will be useful for a wide array or project types.


 0 kommentar(er)
0 kommentar(er)
